Cloudcannon: How to change site settings
- Difficulty Easy
- Time required 5 minutes
This guide demonstrates how to edit site settings for the CPL Maker Lab website (Navigation, Footer, Logo and Header Images) using the CloudCannon admin interface.
Step 1
Log in to CloudCannon. CloudCannon is a website management platform. CloudCannon will sync changes to Github Pages, where the site is hosted.
Step 2
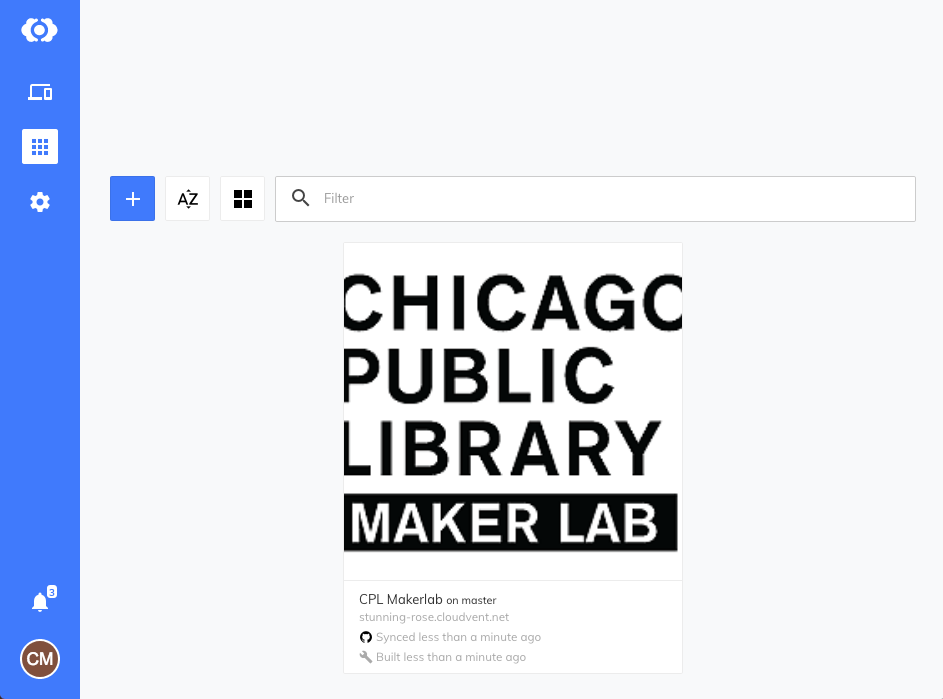
Click the large CPL Logo to open the website dashboard.

Step 3
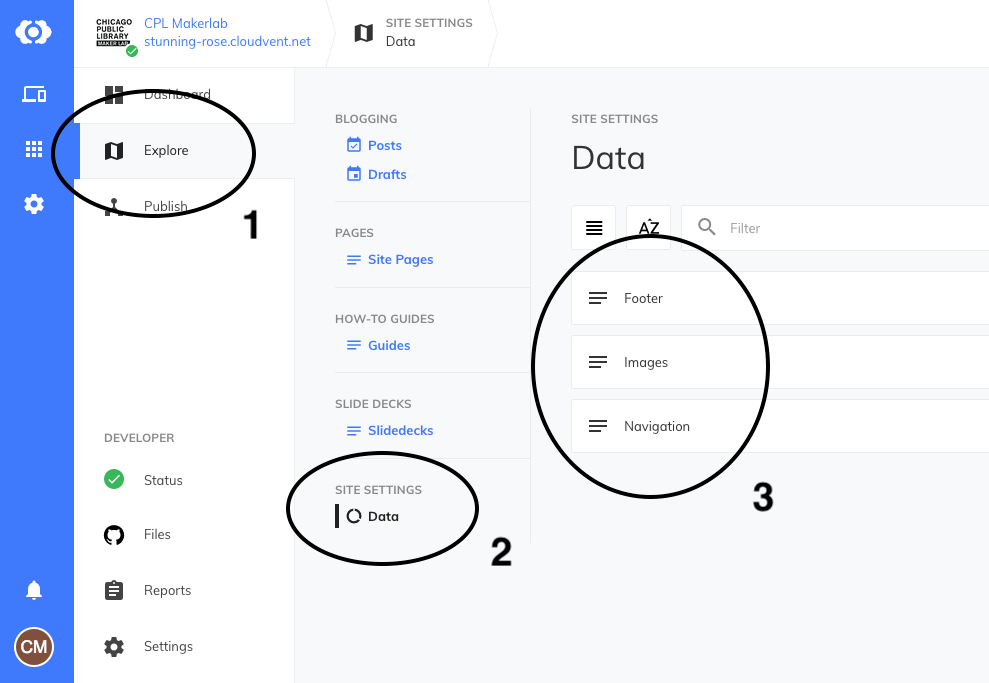
Click on Explore > Site Settings Data. You will see three settings: Footer, Images, and Navigation. Footer lets you configure links and text that will be displayed in the footer, Images contains the default logo and header image, and Navigation contains the menu navigation links. Click on Footer to modify the Footer text.

Step 4
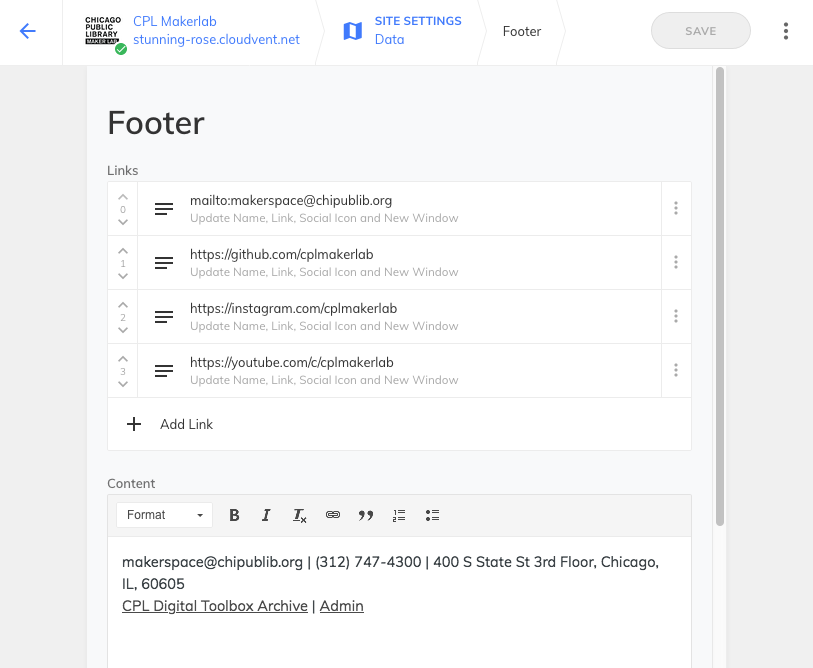
Click on Footer to edit the Footer region. You can add, reorder, and remove footer links as well as edit the footer text in the content editor. For footer links, you have the option to display an icon instead of link text. When you are done editing, click SAVE and then click the left arrow to return to the previous screen.

Step 5
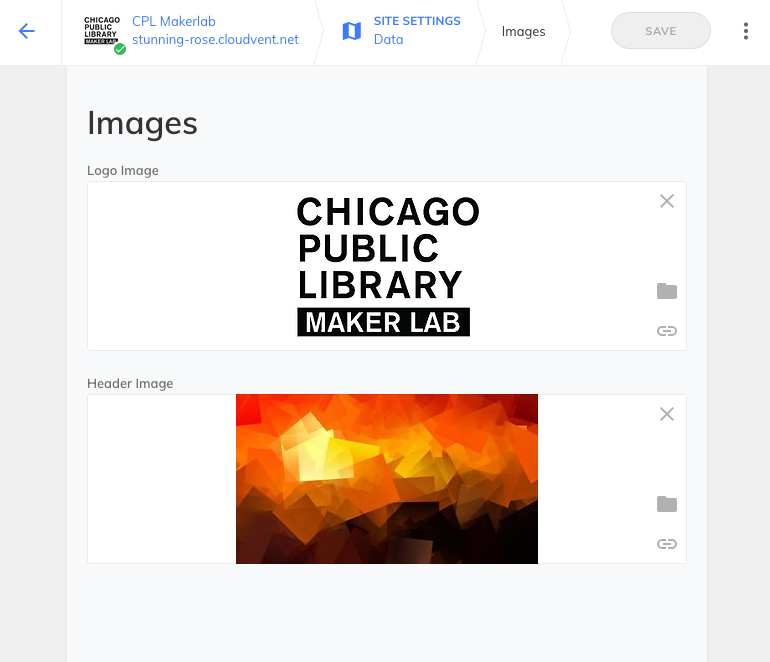
Click on Images to edit the default site images. Here you can upload a new logo or upload a new default header image. Keep in mind an individual page may override the default header image, but if no image is found, this default header image will be shown. When you are done editing, click SAVE and then click the left arrow to return to the previous screen.

Step 6
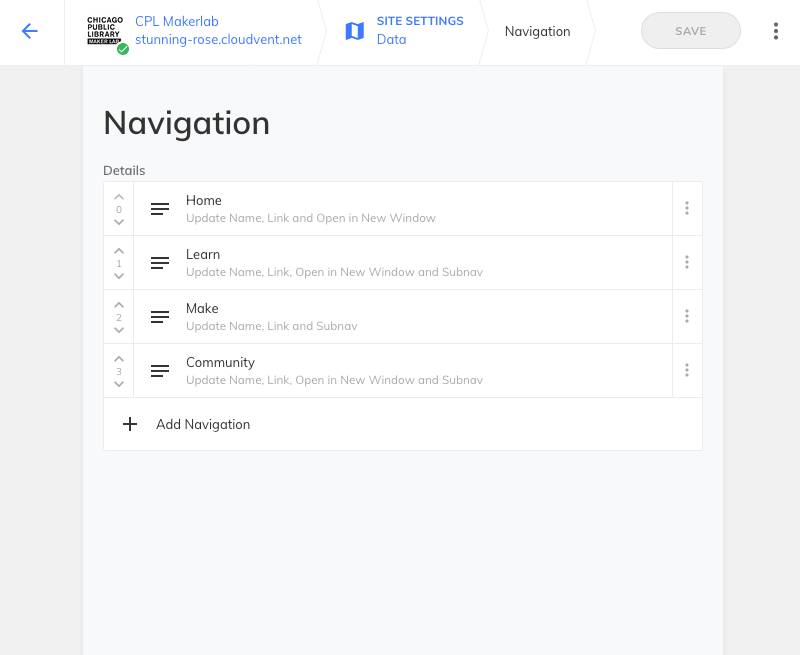
Click Navigation to edit the site navigation (menu links). Here you can reorder the links using the up/down arrows on the left of each link. You can add or remove new links by clicking on the three vertical dots on the right side of each link. Clicking on a link will open it and allow you to edit it. Local site links should be prefixed with a forward slash such as /learn, and external links should always start with http:// and should be set to open in a new window.

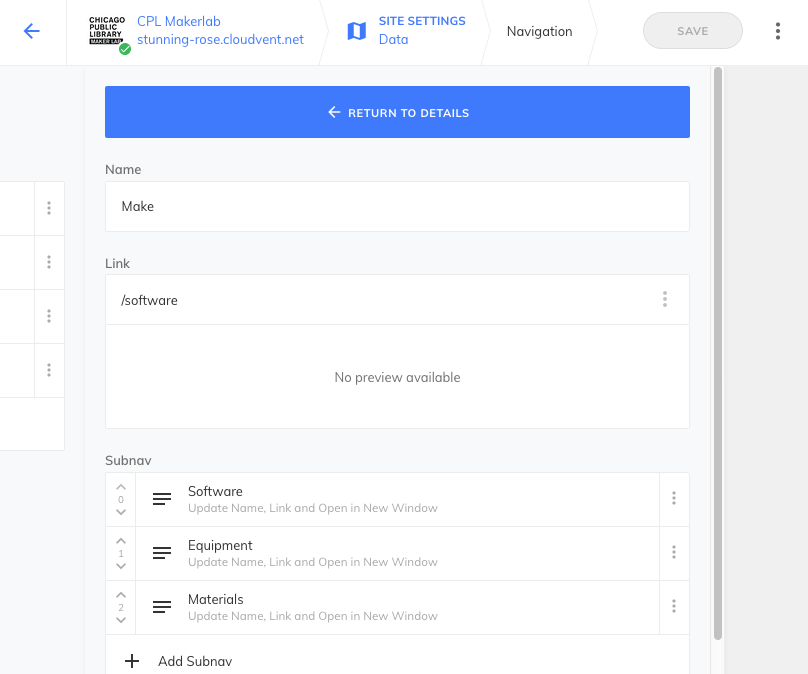
When you edit a top level navigation link you can also configure subnavigation links for it. These subnavigation links will be displayed in a dropdown when hovering over the top level link. Use subnavigation links to keep site pages organized and to avoid cluttering the top level navigation.

Step 7
When you are done editing, make sure to click the SAVE button at the top. CloudCannon will display status messages as it saves and rebuilds the site. Your updates will then show up on cplmakerlab.github.io. Note that it may take a few minutes for any changes to appear as your site must resync & rebuild after every save.
