CloudCannon: How to create a slide deck

- Difficulty Medium
- Time required 20 - 30 minutes
A slide deck is an HTML slideshow that can be used for presentations. This guide demonstrates how to create a slideshow on the CPL Maker Lab website using the CloudCannon admin interface.
Step 1
Log in to CloudCannon. CloudCannon is a website management platform. CloudCannon will sync changes to Github Pages, where the site is hosted.
Step 2
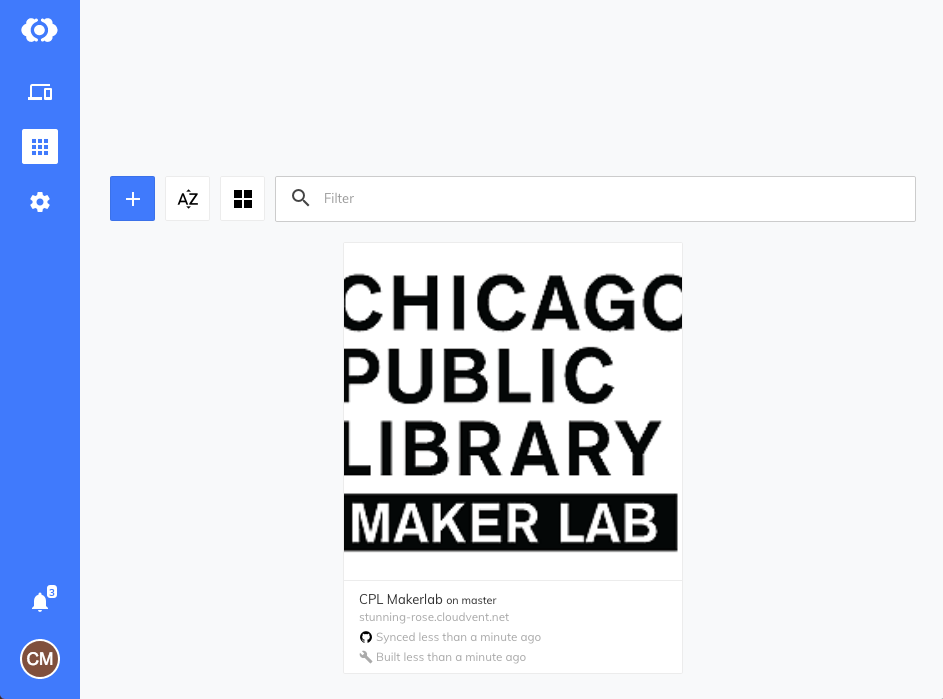
Click the large CPL Logo to open the website dashboard.

Step 3
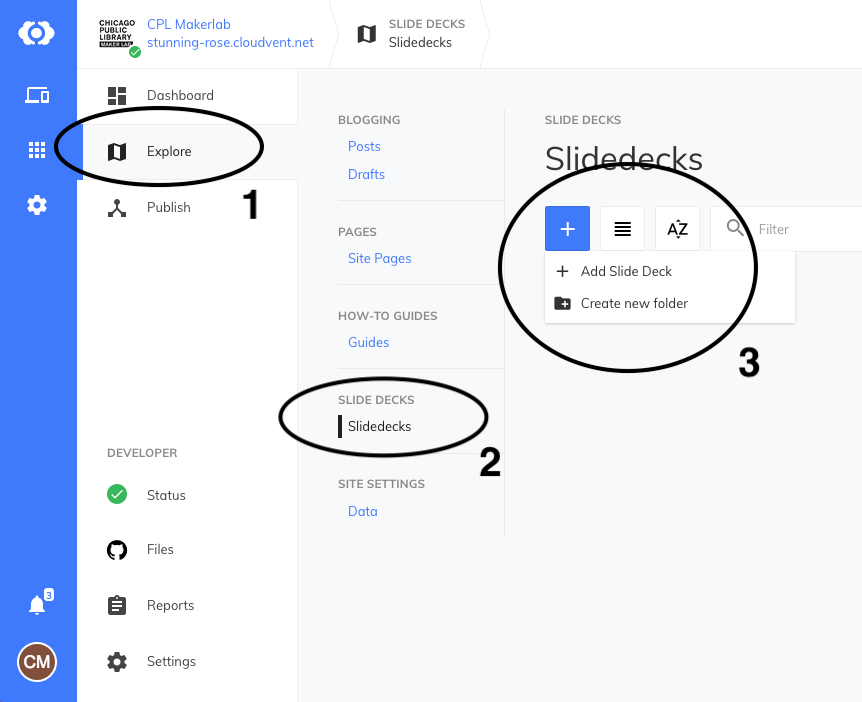
Click on Explore > Slide Decks > + Add Slide Deck

Step 4
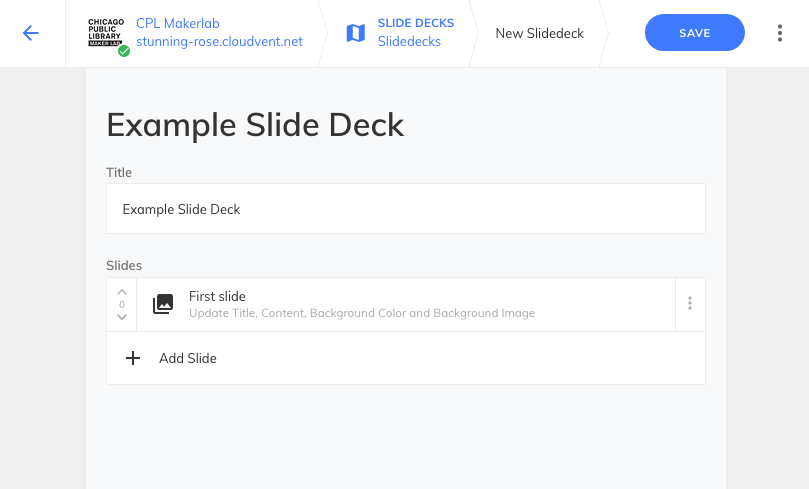
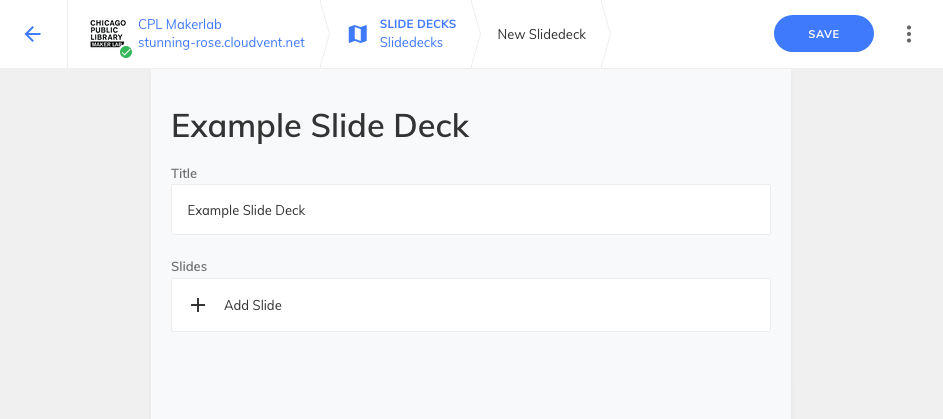
Enter a name for your slide deck, and hit the SAVE button. Then click + Add slide to create your first slide.

Step 5
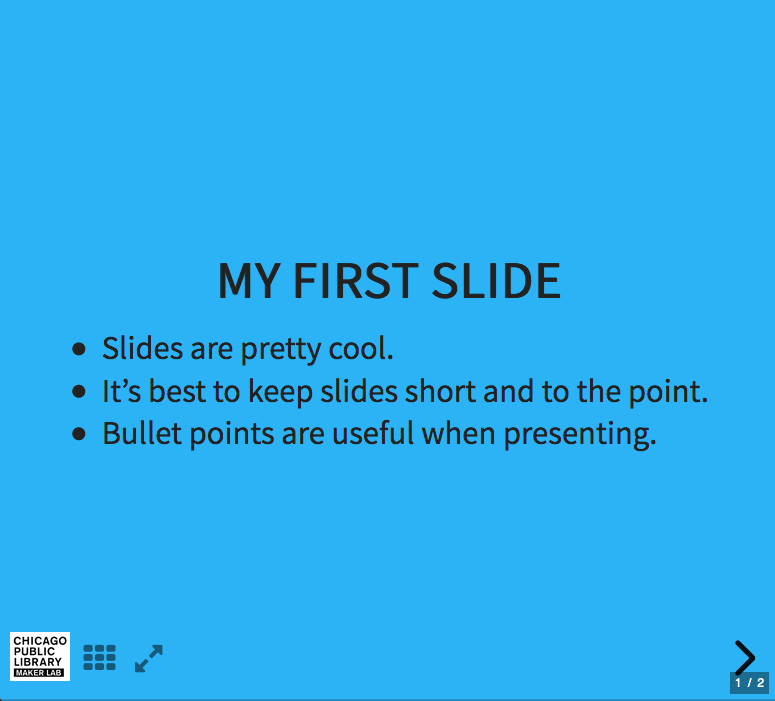
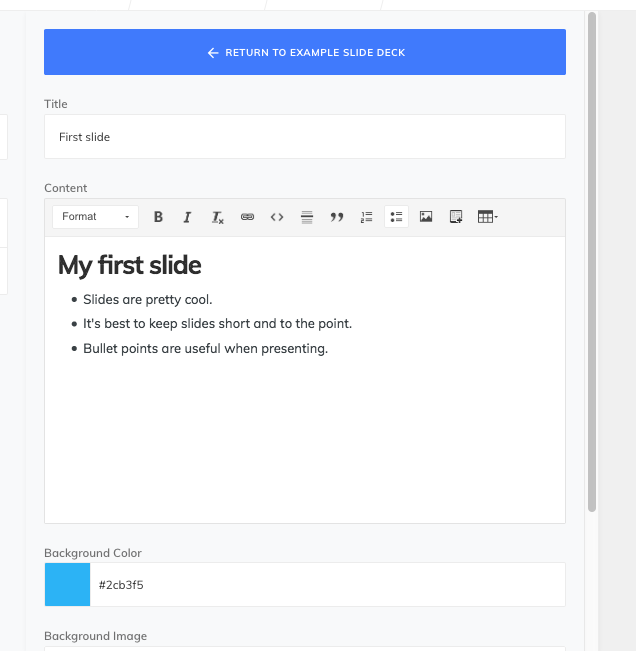
Enter a title for your slide to help you remember it later, and use the rich text editor to create your slide. Keep each slide short and sweet! It’s easy to add new slides if needed. Bullet points are useful when presenting. It’s best to feature one image or video per slide as they take up a lot of space. You can also add a background color or background image for your slide if you’d like.

Step 6
It’s a good idea to save your work as you go. Click the Save button at the top. CloudCannon will display a status message as the site is rebuilt. Click the “Return to Slide deck” to view your list of slides.

Step 7
Click “+ Add Slide” to create a new slide.
Step 8
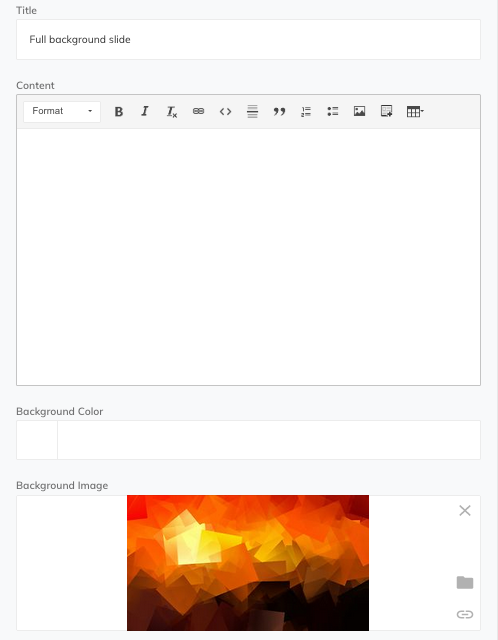
Add a new slide and give it a title , but this time don’t add any text, just upload a background image. The background image will fill the entire screen and will be easy for people to see. Don’t forget to hit SAVE, then return to the slides list view.

Step9
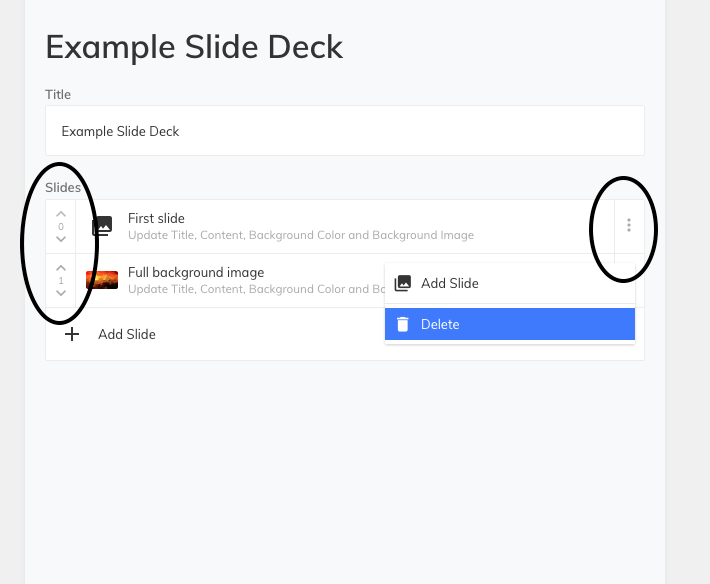
In the slide list view, you can reorder slides using the up and down arrow icons. To delete a slide, click the 3 vertical dots on the right and then click Delete Slide. You can also use this menu to add a slide above the current one.

Step 10
To view your new slide deck, go to cplmakerlab.github.io/slidedecks and click on your new slide deck, which will open in a new window. Be aware that it may take a minute or two to see your changes as the site needs time to rebuild after every change. When presenting, take advantage of the built-in keyboard shortcuts!
| → Right arrow key | Next slide |
| ← Left arrow key | Previous slide |
| [F] | Toggle fullscreen |
| [O] or [ESC] | Slide overview |
| [alt] + click | Zoom In on an area of your slide |